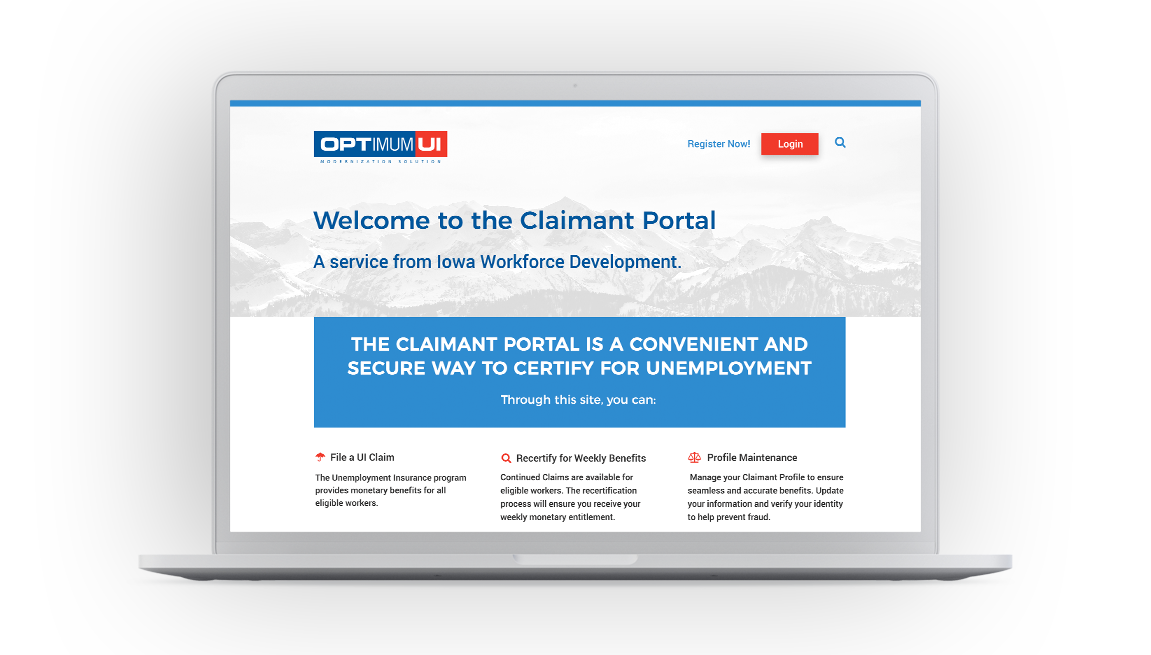
Client Portal UI Re-Design
On Point Technology is the only company that develops commercial software exclusively for State Workforce Agencies. On Point Technology sets the standard in Unemployment Insurance (UI) solutions. For almost two decades, we have delivered unmatched technology and expertise in all facets of UI programs including benefits, tax, adjudication, overpayments, and fraud prevention and detection.
My Role
Working with Business Analysts and subject domain experts to understand user requirements and behavior. Designing graphics user interface elements like menus, tabs, and widgets. Turning the user requirements and behavior into storyboards, wireframes and ideally develop using HTML5, CSS3, Bootstrap, and JavaScript ensuring a better experience for the clients.
Overview
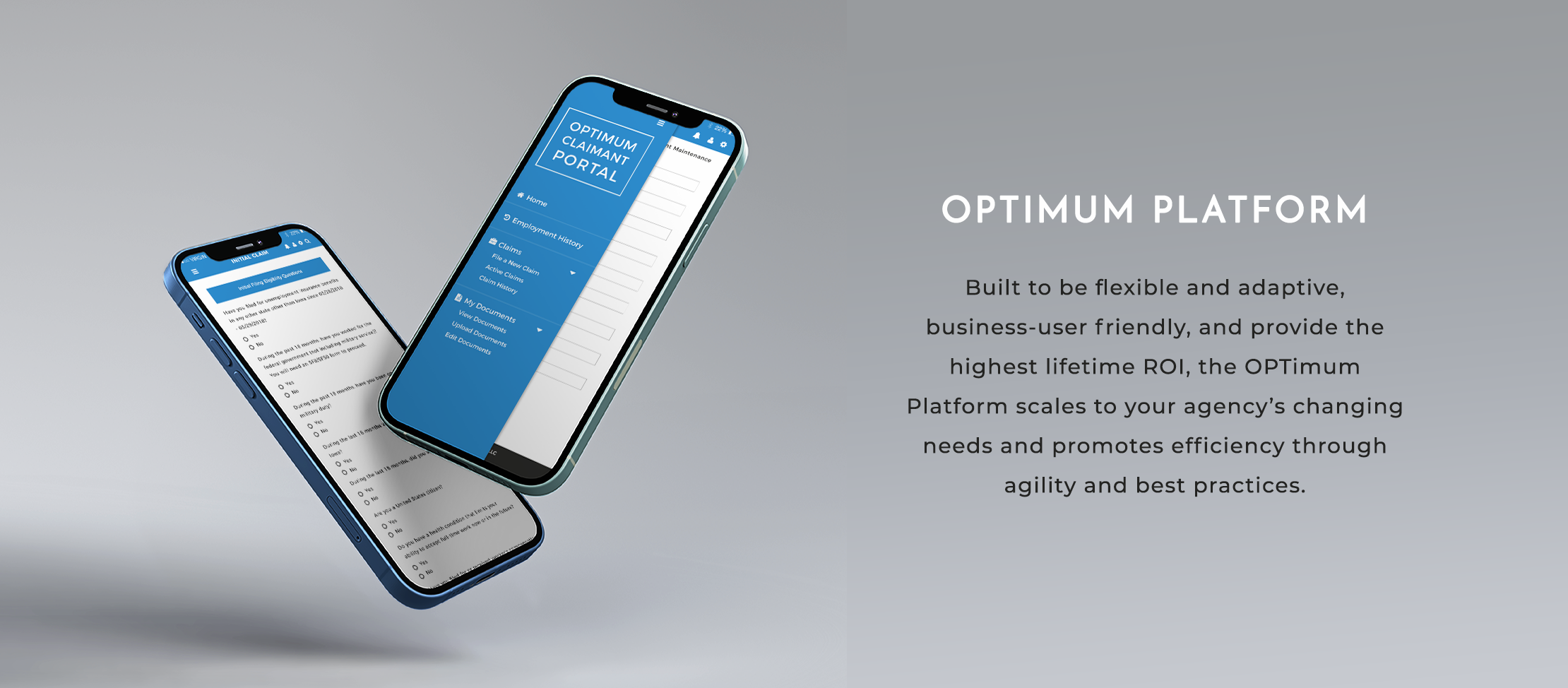
Founded by former state and federal agency staff and executives, On Point provides superior, modern, and efficient solutions to streamline benefits agencies’ workflow. Designed with an eye towards the future—and a deep understanding of the past—all our products are built to maximize ROI and improve efficiency. With the largest footprint in the UI industry, over half the states trust our products and services above all others. We are the only vendor to be called upon to give expert testimony before Congress on the challenges facing the UI benefits system. Currently, our new fully configurable and scalable OPTimum Benefits and Tax system is revolutionizing the industry.
2018 - 2019
Desktop, Mobile Prototyping
Photoshop, Dreamweaver
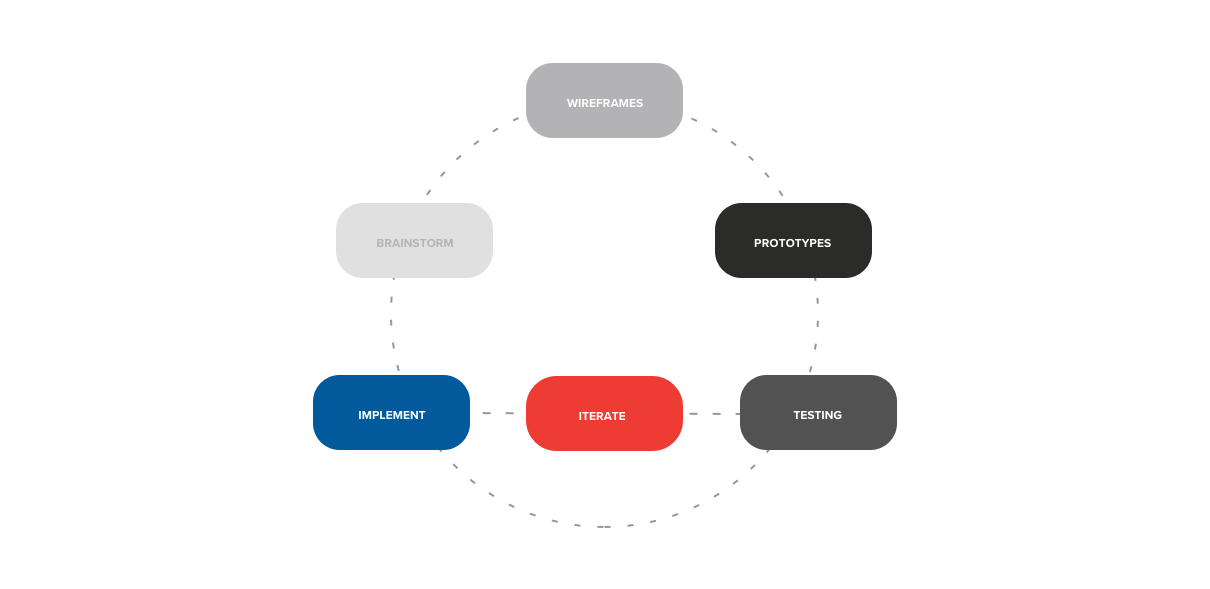
Design Process
I started brainstorming ideas with the developers and the BAs who were working with the existing app. I started with low fidelity wireframes and once they were approved, I started working on the high fidelity wireframes. Once they were approved I created the working prototype using HTML5, CSS, and Bootstrap which was implemented by the developers in the Angular template.
Wire-framing and Prototyping
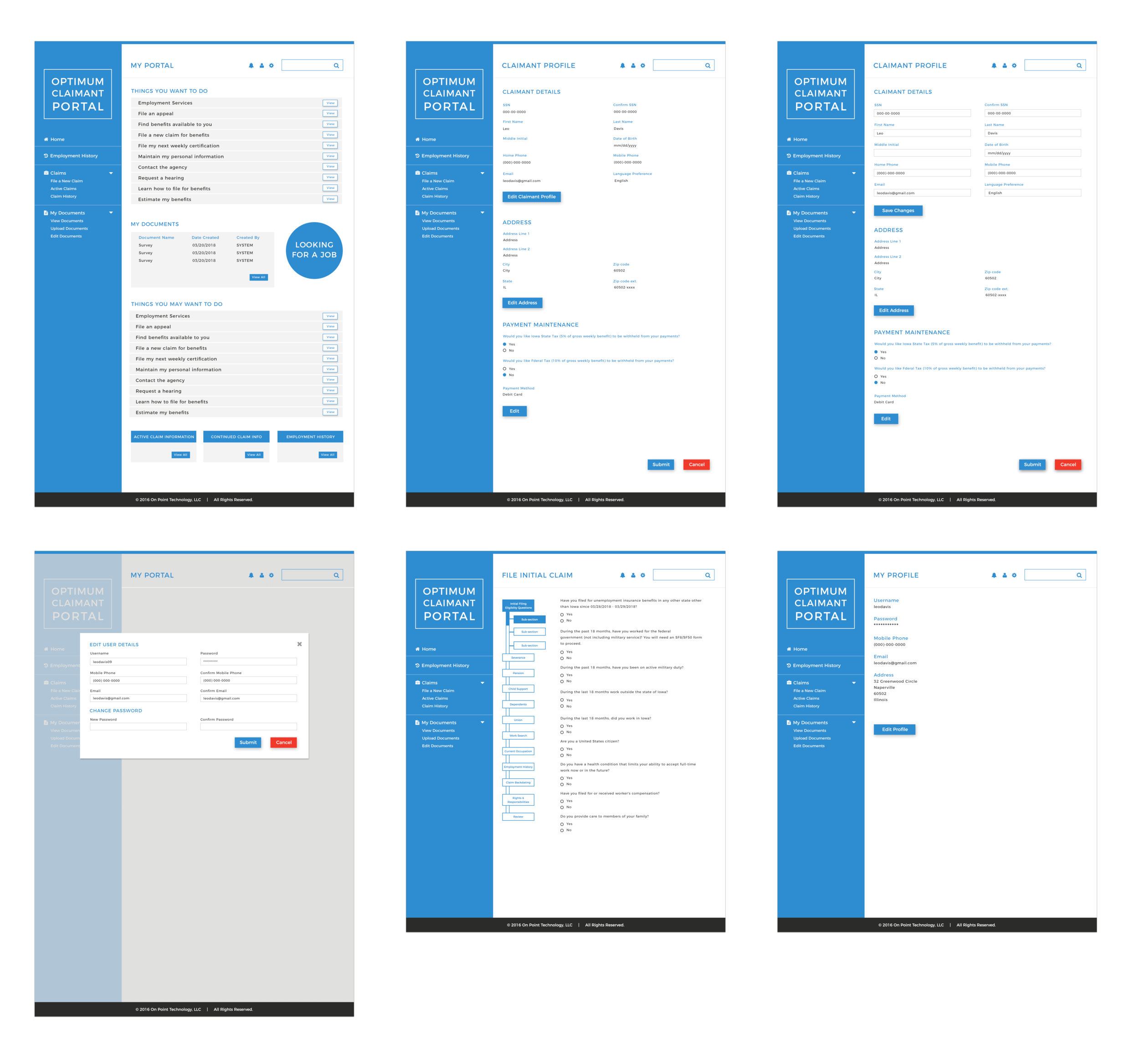
We had an existing web app for the unemployment insurance portal for the state agencies. I redesigned the core screens based on the information I acquired from the Business Analysts. I started with creating hi-fi wireframes that were similar to the prototypes. I used photoshop for wire-framing and created working prototypes using HTML5, CSS5, and Bootstrap.
Feedback and Iterate
The internal stakeholders and development teams would review the designs and provide their feedback. I would revise the mockups based on the feedback given.
Front-end Development
I worked with the developers when they would test the product to make sure the product strategy works. Created the front-end files using HTML5, CSS3, and Bootstrap for the backend developers.
Color Palette
Prototypes - Desktop
I started designing the wireframes starting from the Login, Register screens, and then with the navigation flow for the client portal for the desktop version.